Inhaltsverzeichnis
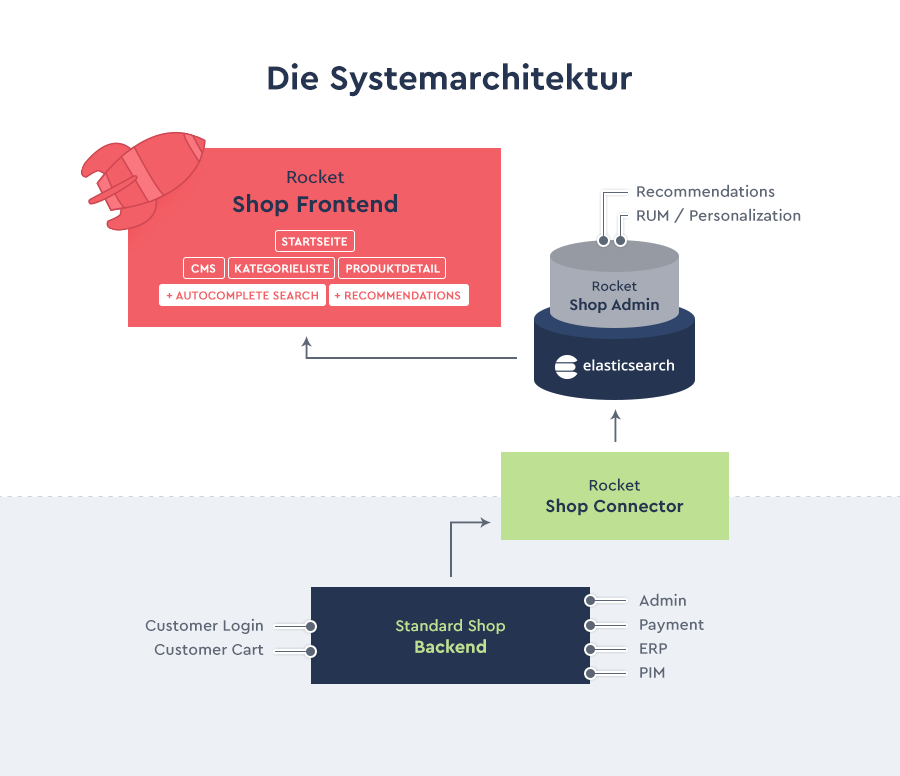
Das hubble Shop Frontend stellt ein leichtfüßiges PHP Frontend für den eigentlichen Online-Shop bereit und beherrscht die Seitentypen Startseite, CMS, Kategorieliste und Produktdetail.
Alle Daten des eigentlichen Shopsystems werden mittels hubble Shop Connector an ein Elasticsearch Storage Backend übertragen und für das neue Frontend indiziert.
Die Wahl des Backend Storage legt bereits den Grundstein für eine leistungsstarke Shopsuche und weitere Optimierung der Artikeldaten. So stehen z.B. AutoComplete Search und Recommendations mit vielfältigen Möglichkeiten automatisch bereit.
Auch die Entwicklung und Bereitstellung einer eigenen API-Schnittstelle ist auf dieser Basis sofort denkbar.
Das Fine-Tuning des hubble Shop Frontend geschieht über den hubble Shop Admin.

Performance
Mit dem ganzheitlichen Ansatz adressiert und löst das hubble Shop Frontend im ersten Schritt den wichtigen Aspekt der Frontend-Performance, ohne auf die Möglichkeit von dynamischen und damit individuellen Inhalten je Benutzer verzichten zu müssen.
Die Erwartungshaltung der potentiellen Kunden bzgl. Antwort- und Ladezeiten kann mit vergleichsweise geringem Aufwand getroffen, im Hinblick auf die Dynamik der Inhalte sogar deutlich übertroffen werden.
Zufriedenheit im Bereich der User Experience zahlt sich aus!
Search
Im Vergleich zum klassischen Datenbank Backend bietet Elasticsearch gravierende Vorteile, welche sich insbesondere bei großen Datenmengen positiv darstellen.
Während eine MySQL-Abfrage mit steigender Komplexität immer mehr Ressourcen benötigt, kehrt sich dieser Effekt bei Elasticsearch in das genaue Gegenteil um. Die Filterung und Aggregation von großen Datenmengen ist ebenso eine große Stärke wie die Bereichsanalyse, also z.B. die Suche nach Produkten in einem Preisgefüge von/bis oder Aktionsware im Zeitraum von/bis.
Elasticsearch lässt sich ohne viel Aufwand in der Breite skalieren und so in ein redundantes Cluster verwandeln. Gegenüber dem klassischen Backend fallen der Ressourcenbedarf und damit die Hosting Kosten deutlich geringer aus.
Die bekannten Katalogsuche (Volltextsuche) kann direkt durch Auto-Vervollständigung mit automatischer Fehlerkorrektur und weiteren Funktionen ergänzt werden. Das Prinzip der Frontend-Performance bleibt auch hier konsequent gewährleistet.
Leistungsstarke Shopsuche und bessere Suchergebnisse!

Personalisierung
Wie wäre es, wenn man den jeweils aktuellen Einkaufswunsch potentieller Kunden so schnell wie möglich erkennen und ihnen die passenden Produkte anbieten kann?
Großartig! Dazu müssen wir das Verhalten eines Benutzers "lediglich" in sehr kurzer Zeit und fortlaufend gezielt analysieren und diese Erkenntnisse an das Antwortverhalten des Online-Shops weitergeben.
Ausgehend von dem Begriff des Real User Monitorings bewertet das hubble Shop Frontend z.B. die individuellen Suchbegriffe inkl. Fehleingaben eines Benutzers und berücksichtigt dieses Ergebnis beim Aussspielen der nunmehr individuellen Suchergebnisse.
Die eigentlichen Produktdaten benötigen in der Regel weitere Eigenschaften um eine solche Bewertung überhaupt vornehmen zu können. Diese Eigenschaften werdern ausschließlich auf der Ebene des Elasticsearch Backend definiert - die Struktur der MySQL-Datenbank bleibt weiterhin unangetastet.
Cool! LIVE Analyse des Besucherverhaltens führt zu individuellen Suchergebnissen!
Time To Market & Developer Experience
Die Komplexität einer Aufgabe entscheidet unmittelbar über die Dauer der Bearbeitung und die Qualität des Ergebnis. Doch gerade im Online-Handel liegt ein klarer Vorteil darin, sich über Technolgie und User-Experience vom Wettbewerb abzuheben und den Kunden ein perfektes Einkaufserlebnis zu bieten.
Wie hoch ist der Aufwand für die Entwicklung einer neuen Funktion? Welche Auswirkungen hat dieses Feature auf die Frontend-Performance des Shops? Welche Qualifikationen braucht ein Entwickler? Wie hoch ist der Grad an Integration in das Shopsystem? Wie steht es am Ende mit dem Google Pagespeed oder den SEO-Kriterien?
Wir alle kennen dieses Fragen nur zu gut und wünschen uns seit Jahren einen einfachen, fehlerfreien und erfolgreichen Weg, um kreative Ideen für den Online-Shop schneller umsetzen und damit punktgenaue Aktionen fahren zu können.
Es gibt so viele Möglichkeiten, um den Umsatz zu steigern. Oft scheitert jedoch schon ein einfaches A/B Testing an der Komplexität im Kontext des Shopsystems. An TV-Kampagnen und das damit verbundene Besucheraufkommen ist dann gar nicht erst zu denken.
Wer möchte schon einmal im Monat seine Zeit damit verbringen, immer wieder nach der Nadel im Heuhaufen zu suchen, warum der Shop "heute so langsam ist", wo doch "niemand etwas verändert hat"?
Das hubble Shop Frontend addressiert mit seinem ganzheitlichen Ansatz diesen Anspruch an effiziente und kurzfristige Programmierungen und Anpassungen.
Über die technologischen Grundlagen und einen gesunden Grad der Abstraktion schafft es neue Freiräume für eine kreative und marktgerechte Weiterentwicklung Ihres Business.